In InfoPath 2010 this is achieved using conditional formatting within rules.
So you can set a conditional formatting rule for any control on the form and use the rule to hide the control when neccesary.
In this post I will walk through creating a basic form with a few fields we would like to have hidden as default, I am assuming you have some experince with adding controls (Controls can be a filed such as a drop down box or text field, or a button or hyperlink you would liketo add to the form).
I am going to use the example of a form to collect the dinner orders for our Christmas meal, most fields will be hidden untill the end user confirms they are attending, at which point the form will display extra fields.
Start by creating a new SharePoint list,
With the default screen you should see something similar to below.
Using the controls group in the ribbon (Home tab) add the control you want to use in each row, you can type the label for that field in the left hand column if you no not require to hide that field.
Ill add a choice as I need a Yes/No choice here.
In the properties window set the default to “No” as we need that for our rule.
Now based on this field I want other fields to show if the person selects yes to attending.
So the next field and its label in the left column will require a rule to be set on it so that it is hidden as default unless the person completing the form selects yes to the attending question.
By inserting a section on the left column it allows me to hide that label as rules can only be applied to controls.
Type you field label text inside the section, then if you select the actual section and click on manage rules in the ribbon
You will need a new formatting rule (conditional formatting is how we are hiding the controls)
Name the rule and click on the ‘None’ within condition section
We need to do the exact same for the dietary requirement drop down box now,
So again add the field (drop down menu) and name it correctly using the properties.
In the same way as above add a new rule for the field for dietary requirements
Now that I have set the identical rule for both of the controls (label inside the section and the actual field) this row will be empty unless the user changes the are you attending field to yes, then it will show.
As you can see if we now save and publish.
If we select 'Yes'
Now that is the simple way to hide the controls within a row and leave the row blank, but you may have noticed that the rwo still appears on the form, so if you wanted to hide multiple fields then there would be lots of blank space! Which is no good for presentation obviuously.
So, one way around this problem is to get rid of the default two column structure for the section you want to hide.
As a working example now if the user has no special dietary requirements then we want to show 3 more fields but rather than have 3 blank rows below until they select we can use one row (merged to one column) and add a section in that row.
We can then add multiple controls inside that section to hide them all together based on one rule.
As we can see below
Merge cells
Now we will add a rule on this section

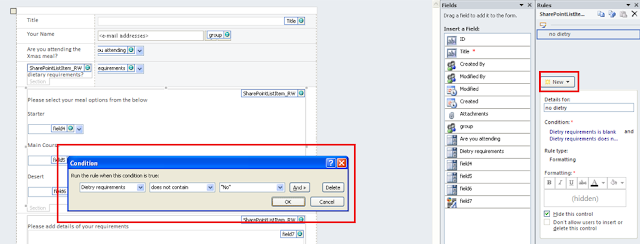
My rule here is if my special dietry requiremnts field does not contain “no” then I want to hide this entire section, so this rule means only when someone selects “no” should this field be visible. Inside the section I am adding 3 plain text labels and then 3 drop down lists for meal options
Now in the last row
I will add a section with a free text field for people with the special dietary
requirements to add more detail.
So to repeat the
above steps on the last row
1. Merge the row
2. Add a section
3. Insert our free text field
4. Set a rule on the new section
2. Add a section
3. Insert our free text field
4. Set a rule on the new section
Rule will be if dietary requiremnts does not contain yes, then hide control
So we now have a form that will hide fields until they are conditionally required to be visible.
Looking at our simple example form we can see this in practice.
So we now have a form that will hide fields until they are conditionally required to be visible.
Looking at our simple example form we can see this in practice.
On selecting "Yes" to attending I am asked about special requirement.
If I select no my form then displays the options for me to choose from.
Whereas if I choose yes I am given a text field to add my requirements instead, this could obviously have been a different menu displayed or whatever control you require to be made visible.
Unfortunately the hidden rows will still be visible as we cannot set rules on table rows, but using styling or branding this can be made less visible even with the out of the box form themes
As seen below,
The default theme looks like this.
You can change the themes by using the ribbon in InfoPath.
One of the themes applied.
I hope these two options to hiding fields help out! good luck with your form building,
Matt




























Thanks for this great tutorial, was very helpfull.
ReplyDeleteHi Matt,
ReplyDeleteGreat article! Is there a way to hide some choices from the picklist. I have some training dates as choices in a picklist and I don't want users to select the past dates. Is this possible?
Thanks Matt. I made a beautifull form and named it Sally. It has 20 hidden fields that appear in 3 groups and has fields within those groups that appear based on choices inside the group. Brings tears to my eyes, that's how perfect it is :)
ReplyDeleteThis is awesome!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! I haven't found a website as of yet that is user friendly in understanding sharepoint. Great overview!
ReplyDeleteThe tutorial is awesome. It was really helpful for me. I even recommend the article to all my friends too. I will keep visiting your blog to learn more about infopath.
ReplyDeleteinfopath signature
Off the top of my head I would hope this would work, although I cannot say I have tested a multi-selection box that uses an external list with conditional formatting.
ReplyDeleteTry using this rule on your section: if "your field name" contains "your multi selection option" tick hide
Let me know how it goes..
Over two years after its creation and this entry just saved me! I was definitely looking at the problem from the wrong direction. In my brain I am thinking "If checkbox = true then make visible section" (I didn't even know section was a thing until this entry though, so another point to you!) when really its the opposite, "If checkbox = False then keep section invisible"
ReplyDeleteThis was amazing, thank you. I had never used InfoPath before today and was able to create a survey with conditional fields in less than an hour based on your instructions.
ReplyDeleteWow awesome explanation ...very good in content delivery
ReplyDeletesharepoint developer training
Thanks - Great help :-)
ReplyDeleteThank you, thank you, thank you. So user friendly!
ReplyDeleteThis web helps me a lot! thanks for doing this! :)
ReplyDeletecheers.
Thank so much .. Great explanation for beginners. Looking forward to your others posts :)
ReplyDeleteThanks a lot, this has helped me in a huge way
ReplyDeleteStuart
Silly question from a new user - how do I insert plain text labels inside a section?
ReplyDeleteSuzanne
Under the insert tab, try adding a text box and you should then be able to type in that. Good luck!
ReplyDeleteHi, Great article.
ReplyDeleteI am tasked with adding an approval section to a form but i only want the approval section visible to the named line manager within the form (this is using the people\group field). I have googled and found what i thought would be a few solutions but i am struggling to get this part to work. Many Thanks
Great article - if I wanted to do this based on a tick box what rule do I set I don't see any options to say if ticked etc,
ReplyDelete